lightTreeview - jQuery树型菜单插件
所属分类:树 形 菜 单
774
0
77


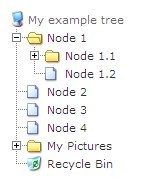
基于jquery插件lightTreeview的树形菜单
//开启指定的菜单,第一个参数为指定菜单的选择器,第二个参数为动画效果 $.lightTreeview.open('#demo3 ul',200);
//关闭指定的菜单,第一个参数为指定菜单的选择器,第二个参数为动画效果 $.lightTreeview.close('#demo3 ul',200);
//切换指定的菜单的样式(关闭变打开,打开变关闭),第一个参数为指定菜单的选择器,第二个参数为动画效果 $.lightTreeview.toggle('#demo3 ul',200);
PREVIOUS:
NEXT:
相关插件-树 形 菜 单